前回のサンプルデータを画面表示用に16進数表記でStringに変換してratatuiのVec<Line>型に変換する関数を追加してみました。
処理は見ていただければわかると思いますが、折り返し処理の確認のためlenを8にして、一行を8個のデータにしています。
widthの部分は8個の空白を入れていますが将来的にはアドレスを入れる予定です。
pub(crate) fn to_hex(buf: &[u8]) -> String {
let sep = String::from(" ");
let hex = buf.iter().map(|x| format!("{:02X}", x)).collect::<Vec<_>>().join(&sep);
// dbg!(&hex);
hex
}
pub(crate) fn to_lines(buf: &[u8], len: usize) -> Vec<Line> {
let mut vec = Vec::new();
buf.chunks(len).for_each(|x| vec.push(Line::from(format!("{:width$} {}", " ", self::to_hex(x), width = 8))));
// dbg!(&vec);
vec
}ratatuiのLineとText
ratatuiのLineとTextの違いが当初はわからなかったのですが、データ表示を縦に伸ばすのか横に伸ばすのか、の違いと捉えておけば良いと思います。
Line::from(vec![“abc”.into(), “def”.into(), “ghi”.into(), ]のようにデータを追記していくと同じ行にデータが追加されていきます。つまり横に伸びていきます。
Text::from(vec![“abc”.into(), “def”.into(), “ghi”.into(), ]のようにデータを追記していくと1行目、2行目、3行目と行数が追加されていきます。つまり縦に伸びていきます。
メインパネルの表示はヘッダーと16進数の表示を縦方向に行単位で表示していきたいので、VecにそれぞれをLineにしてVecに入れて、最後にそれをTextに生成するようにしています。
main_panel_data.push(header);
main_panel_data.append(&mut self::to_lines(bin_data.buf(), 8));
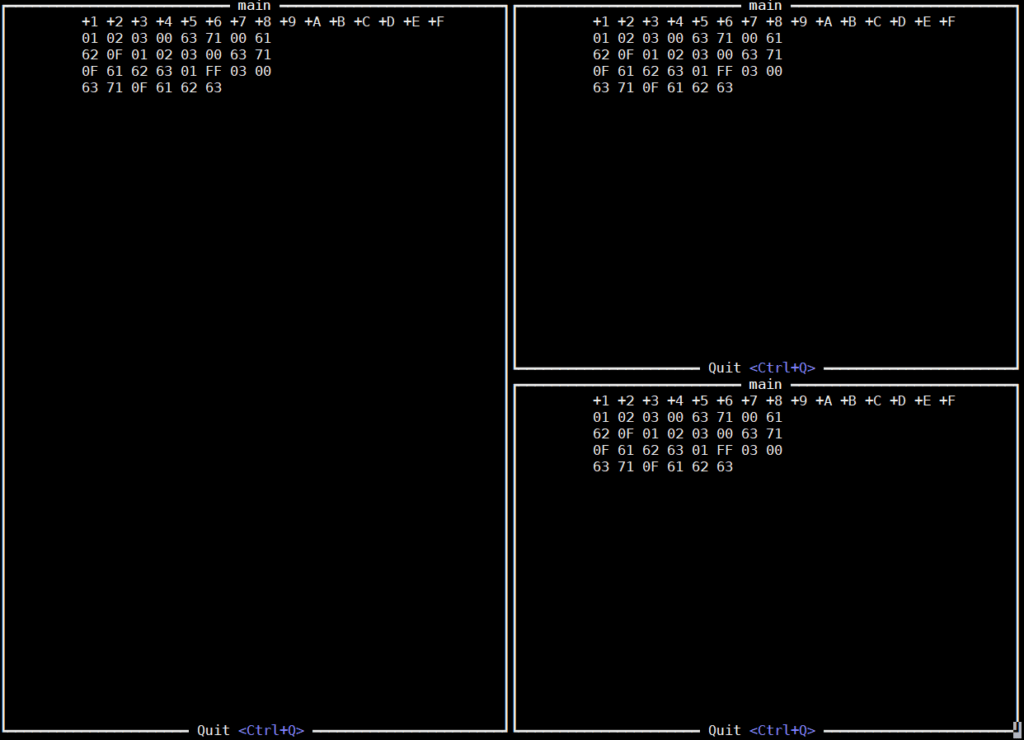
let contents = Paragraph::new(Text::from(main_panel_data)).block(block);実行イメージはこの様になりました。想定通りで成功です。
と、思ったらヘッダーが0から始まってませんでした。次回以降で修正します。

TOC
- 準備
- ターミナル入出力を試す
- ターミナル系crateを利用する
- 編集データと表示処理
- 画面制御
- 編集データへの入出力
- その他
GitHubにコードをアップロードしています。
コードのコメントに書かれているfirst_stepなどをcargoコマンドに渡すと実行できます。
# Example
$ cargo run --example first_step